Add Svg In Before Css - 756+ SVG Design FIle
Here is Add Svg In Before Css - 756+ SVG Design FIle For this purpose, i am following this question: I checked the specs and there seems to be some restrictions on what content can be. } if i do it as shown above, it just display the string. Is there a work around to this restriction? I am trying to use a svg inside content of :before pseudo element.
Is there a work around to this restriction? } if i do it as shown above, it just display the string. I checked the specs and there seems to be some restrictions on what content can be.
Is there a work around to this restriction? I am trying to use a svg inside content of :before pseudo element. Svg content can be we can also add the svg content using this property and leaving the content property empty. For this purpose, i am following this question: I checked the specs and there seems to be some restrictions on what content can be. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. } if i do it as shown above, it just display the string.
I checked the specs and there seems to be some restrictions on what content can be.

Homeschool Mama Just Add Coffee - Mom SVG PNG DXF Cut Files (520195) | Cut Files | Design Bundles from i.fbcd.co
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Add Svg In Before Css - 756+ SVG Design FIle - Popular File Templates on SVG, PNG, EPS, DXF File You can save the file directly. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. I checked the specs and there seems to be some restrictions on what content can be. Svg content can be we can also add the svg content using this property and leaving the content property empty. For this purpose, i am following this question: Svg is an image format for vector graphics. Canvas matters in svg just like it would in png or jpg. The svg becomes part of the page dom so it can be manipulated with css or javascript perhaps to add. Basically, what you work with in adobe illustrator. The other css properties help to position and size the content.
Add Svg In Before Css - 756+ SVG Design FIle SVG, PNG, EPS, DXF File
Download Add Svg In Before Css - 756+ SVG Design FIle } if i do it as shown above, it just display the string. I checked the specs and there seems to be some restrictions on what content can be.
For this purpose, i am following this question: I checked the specs and there seems to be some restrictions on what content can be. Is there a work around to this restriction? I am trying to use a svg inside content of :before pseudo element. } if i do it as shown above, it just display the string.
Css preprocessors help make authoring css easier. SVG Cut Files
CSS Variables explained with 5 examples | by Daniel — JS Craft | codeburst for Silhouette

Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. Is there a work around to this restriction? } if i do it as shown above, it just display the string.
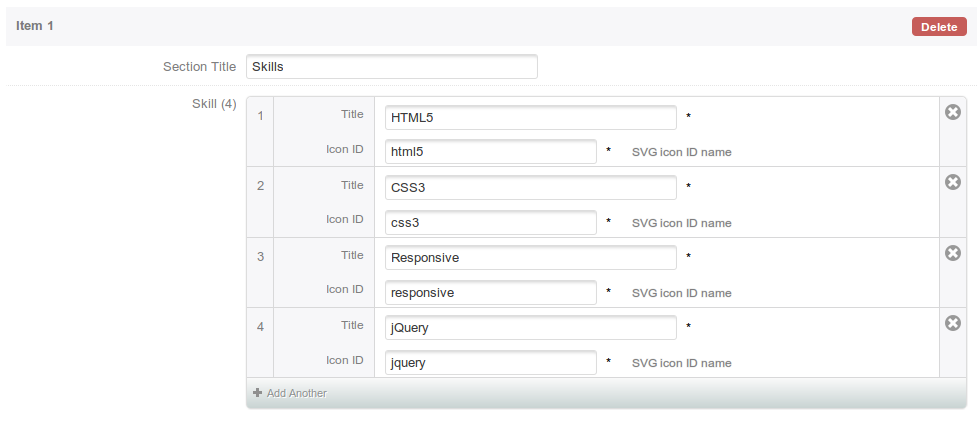
Adding SVG icons to a sprite with Perch CMS | Blog - Thoughts, Code and more by freelance front ... for Silhouette

Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. Svg content can be we can also add the svg content using this property and leaving the content property empty. I checked the specs and there seems to be some restrictions on what content can be.
Css Fill Animation Svg : 25+ Unique & Creative CSS Button Animations To Add A ... - We introduce ... for Silhouette

Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. } if i do it as shown above, it just display the string. Svg content can be we can also add the svg content using this property and leaving the content property empty.
36 - ( jQuery Tutorial ) jQuery HTML / CSS : Add = After, Before - YouTube for Silhouette

I am trying to use a svg inside content of :before pseudo element. I checked the specs and there seems to be some restrictions on what content can be. Svg content can be we can also add the svg content using this property and leaving the content property empty.
How To Add An Svg Animation To A Video : Cartoon Sloth Family Illustrations : Change the body to ... for Silhouette

I am trying to use a svg inside content of :before pseudo element. Svg content can be we can also add the svg content using this property and leaving the content property empty. For this purpose, i am following this question:
Adding Shadows to SVG Icons With CSS and SVG Filters - Web Designer News for Silhouette

I checked the specs and there seems to be some restrictions on what content can be. } if i do it as shown above, it just display the string. I am trying to use a svg inside content of :before pseudo element.
How To Add An Svg Animation To A Video : Cartoon Sloth Family Illustrations : Change the body to ... for Silhouette

Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. I checked the specs and there seems to be some restrictions on what content can be. For this purpose, i am following this question:
Css Change Svg Image Fill Color for Silhouette
Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. For this purpose, i am following this question: Svg content can be we can also add the svg content using this property and leaving the content property empty.
Custom SVG Mouse Cursor Effects for Silhouette

I checked the specs and there seems to be some restrictions on what content can be. For this purpose, i am following this question: I am trying to use a svg inside content of :before pseudo element.
How to add SVG waves to your next web project | by Richard Zimerman | Prototypr for Silhouette

I am trying to use a svg inside content of :before pseudo element. } if i do it as shown above, it just display the string. Is there a work around to this restriction?
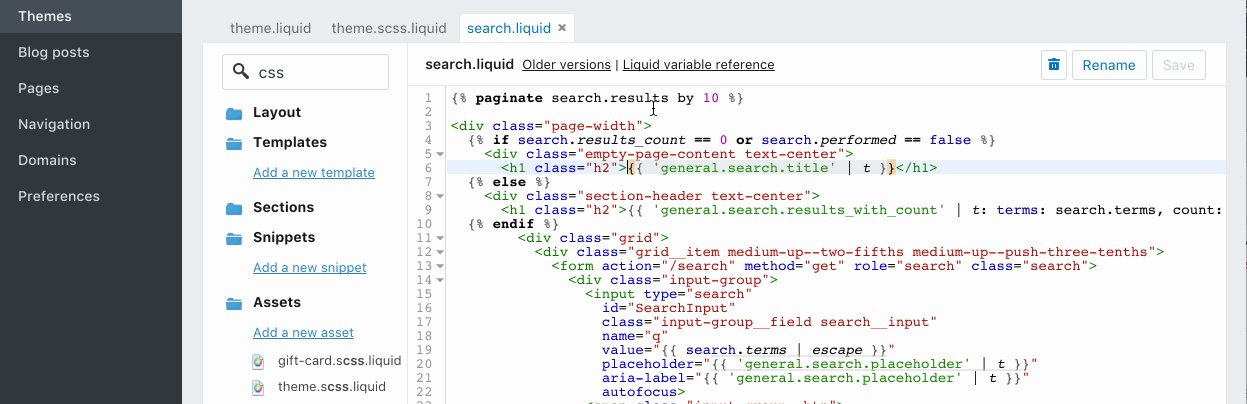
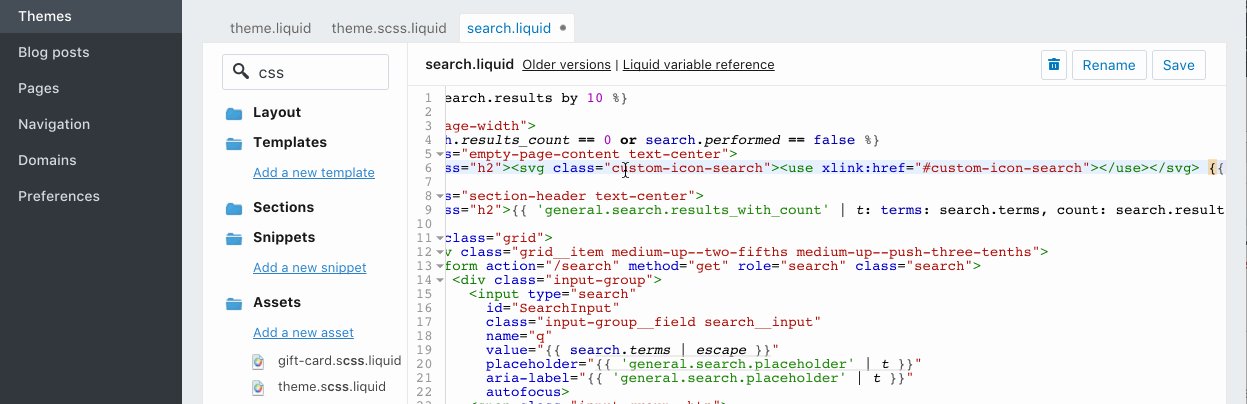
Building Icon Systems With SVG — Front End Development for Silhouette

For this purpose, i am following this question: } if i do it as shown above, it just display the string. Svg content can be we can also add the svg content using this property and leaving the content property empty.
Adding Multi-Step CSS Animations With SVGs on Your Website for Silhouette

Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. I am trying to use a svg inside content of :before pseudo element. I checked the specs and there seems to be some restrictions on what content can be.
Creative Hover Effect for Inline Anchor Texts using CSS Pseudo elements and SVG - Techglimpse for Silhouette
Is there a work around to this restriction? I am trying to use a svg inside content of :before pseudo element. Svg content can be we can also add the svg content using this property and leaving the content property empty.
Add to cart vector buttons for Silhouette

Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. Is there a work around to this restriction? I am trying to use a svg inside content of :before pseudo element.
css - Adding bevel and emboss to an SVG element? - Stack Overflow for Silhouette
For this purpose, i am following this question: Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. I am trying to use a svg inside content of :before pseudo element.
How To Create SVG Animation Using CSS - Hongkiat for Silhouette

I am trying to use a svg inside content of :before pseudo element. I checked the specs and there seems to be some restrictions on what content can be. Is there a work around to this restriction?
Animate Along Path Svg Group - Animating Svg With Css Logrocket Blog : Even though they might ... for Silhouette
Is there a work around to this restriction? Svg content can be we can also add the svg content using this property and leaving the content property empty. I am trying to use a svg inside content of :before pseudo element.
SVG Navigation Menu Using CSS and JavaScript | Hamburger Type Menu for Silhouette

For this purpose, i am following this question: } if i do it as shown above, it just display the string. I am trying to use a svg inside content of :before pseudo element.
3 tricks for adding texture to your text with CSS and SVG | Webdesigner Depot for Silhouette
} if i do it as shown above, it just display the string. Is there a work around to this restriction? For this purpose, i am following this question:
How to add border/outline/stroke to SVG elements in CSS? - Stack Overflow for Silhouette

} if i do it as shown above, it just display the string. I checked the specs and there seems to be some restrictions on what content can be. I am trying to use a svg inside content of :before pseudo element.
Free Vector | Custom style script. website optimization, coding, software development. female ... for Silhouette

Is there a work around to this restriction? For this purpose, i am following this question: Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work.
Download } if i do it as shown above, it just display the string. Free SVG Cut Files
Svg Line Animation Ie - SVGIM for Cricut
I am trying to use a svg inside content of :before pseudo element. I checked the specs and there seems to be some restrictions on what content can be. Is there a work around to this restriction? } if i do it as shown above, it just display the string. For this purpose, i am following this question:
Is there a work around to this restriction? } if i do it as shown above, it just display the string.
One Line of Code to Add Shadow to SVG / PNG Transparent Images in CSS Master Series in Hindi #20 ... for Cricut

} if i do it as shown above, it just display the string. I checked the specs and there seems to be some restrictions on what content can be. Is there a work around to this restriction? I am trying to use a svg inside content of :before pseudo element. For this purpose, i am following this question:
Is there a work around to this restriction? I am trying to use a svg inside content of :before pseudo element.
Css Change Svg Image Fill Color for Cricut
Is there a work around to this restriction? Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. I am trying to use a svg inside content of :before pseudo element. For this purpose, i am following this question: } if i do it as shown above, it just display the string.
I checked the specs and there seems to be some restrictions on what content can be. } if i do it as shown above, it just display the string.
Adding Shadows To SVG Icons With CSS And SVG Filters » Pixallus for Cricut

I checked the specs and there seems to be some restrictions on what content can be. I am trying to use a svg inside content of :before pseudo element. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. } if i do it as shown above, it just display the string. For this purpose, i am following this question:
} if i do it as shown above, it just display the string. I checked the specs and there seems to be some restrictions on what content can be.
Create Custom Shape Divider From Figma to Elementor for Cricut

I am trying to use a svg inside content of :before pseudo element. For this purpose, i am following this question: } if i do it as shown above, it just display the string. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. I checked the specs and there seems to be some restrictions on what content can be.
I am trying to use a svg inside content of :before pseudo element. } if i do it as shown above, it just display the string.
css - Adding bevel and emboss to an SVG element? - Stack Overflow for Cricut
For this purpose, i am following this question: I checked the specs and there seems to be some restrictions on what content can be. I am trying to use a svg inside content of :before pseudo element. } if i do it as shown above, it just display the string. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work.
Is there a work around to this restriction? I am trying to use a svg inside content of :before pseudo element.
css - Add custom attribute to a dot SVG edge using jQuery - Stack Overflow for Cricut

I am trying to use a svg inside content of :before pseudo element. } if i do it as shown above, it just display the string. For this purpose, i am following this question: Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. Is there a work around to this restriction?
I am trying to use a svg inside content of :before pseudo element. Is there a work around to this restriction?
When you add stroke to svg, it gets cut off, how do you fix that? - HTML & CSS - The SitePoint ... for Cricut

Is there a work around to this restriction? For this purpose, i am following this question: I am trying to use a svg inside content of :before pseudo element. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. } if i do it as shown above, it just display the string.
I checked the specs and there seems to be some restrictions on what content can be. Is there a work around to this restriction?
Adding Multi-Step CSS Animations With SVGs on Your Website for Cricut

For this purpose, i am following this question: I checked the specs and there seems to be some restrictions on what content can be. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. } if i do it as shown above, it just display the string. I am trying to use a svg inside content of :before pseudo element.
I checked the specs and there seems to be some restrictions on what content can be. } if i do it as shown above, it just display the string.
Custom SVG Mouse Cursor Effects for Cricut

Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. For this purpose, i am following this question: } if i do it as shown above, it just display the string. I am trying to use a svg inside content of :before pseudo element. I checked the specs and there seems to be some restrictions on what content can be.
Is there a work around to this restriction? I am trying to use a svg inside content of :before pseudo element.
Creative Hover Effect for Inline Anchor Texts using CSS Pseudo elements and SVG - Techglimpse for Cricut
Is there a work around to this restriction? } if i do it as shown above, it just display the string. I checked the specs and there seems to be some restrictions on what content can be. I am trying to use a svg inside content of :before pseudo element. For this purpose, i am following this question:
I am trying to use a svg inside content of :before pseudo element. } if i do it as shown above, it just display the string.
CSS Icon Outline - Icon Shop - Download free icons for commercial use for Cricut
Is there a work around to this restriction? I checked the specs and there seems to be some restrictions on what content can be. For this purpose, i am following this question: Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. I am trying to use a svg inside content of :before pseudo element.
I am trying to use a svg inside content of :before pseudo element. Is there a work around to this restriction?
Sugar Skellington Svg, Nightmare Before Christmas Svg, Jack Skellington Svg - Toponesvg for Cricut

I am trying to use a svg inside content of :before pseudo element. I checked the specs and there seems to be some restrictions on what content can be. } if i do it as shown above, it just display the string. For this purpose, i am following this question: Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work.
I checked the specs and there seems to be some restrictions on what content can be. I am trying to use a svg inside content of :before pseudo element.
CSS3 sign icon. Cascading Style Sheets ... | Stock Vector | Colourbox for Cricut
} if i do it as shown above, it just display the string. Is there a work around to this restriction? I am trying to use a svg inside content of :before pseudo element. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. I checked the specs and there seems to be some restrictions on what content can be.
I checked the specs and there seems to be some restrictions on what content can be. Is there a work around to this restriction?
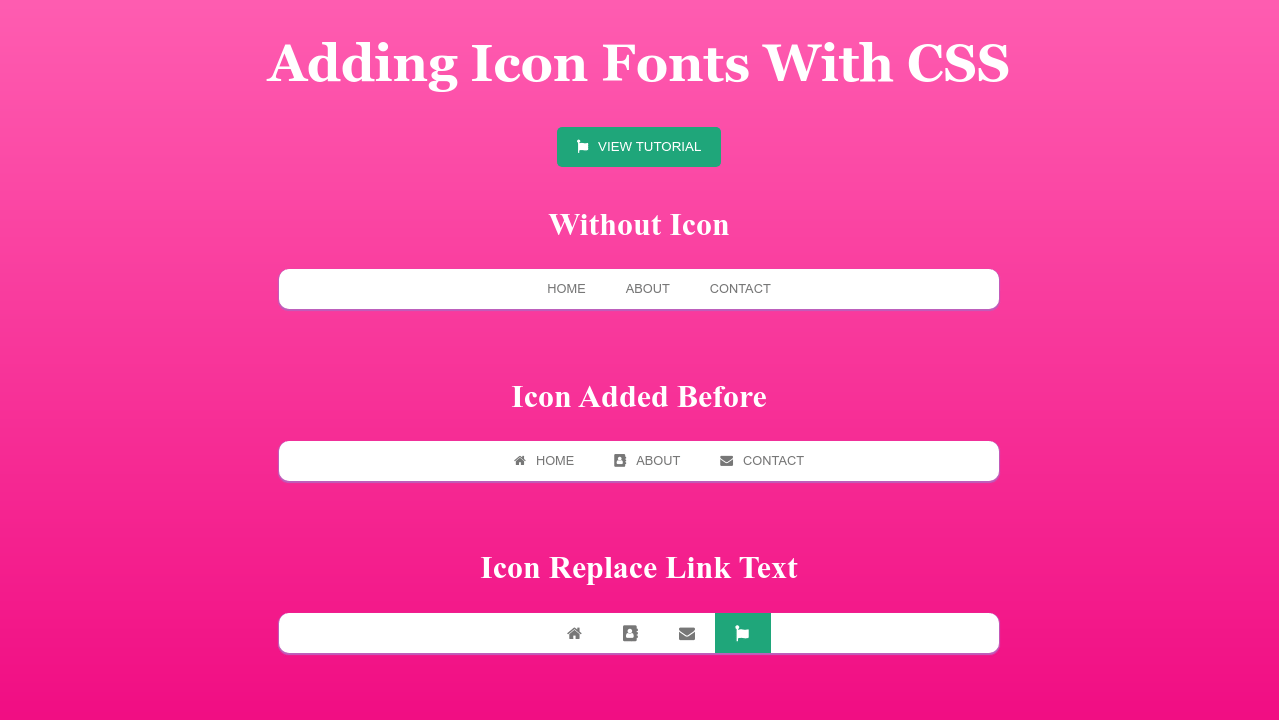
Adding Icon Fonts With CSS Only for Cricut

Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. For this purpose, i am following this question: Is there a work around to this restriction? I am trying to use a svg inside content of :before pseudo element. } if i do it as shown above, it just display the string.
I am trying to use a svg inside content of :before pseudo element. } if i do it as shown above, it just display the string.
CSS3 Gradient Buttons - Web Designer Wall for Cricut
Is there a work around to this restriction? For this purpose, i am following this question: } if i do it as shown above, it just display the string. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. I am trying to use a svg inside content of :before pseudo element.
Is there a work around to this restriction? I am trying to use a svg inside content of :before pseudo element.
Building Icon Systems With SVG — Front End Development for Cricut

For this purpose, i am following this question: I checked the specs and there seems to be some restrictions on what content can be. Is there a work around to this restriction? } if i do it as shown above, it just display the string. I am trying to use a svg inside content of :before pseudo element.
I am trying to use a svg inside content of :before pseudo element. I checked the specs and there seems to be some restrictions on what content can be.
Jack Skellington svg, Jack Skellington face svg, Nightmare Before Christmas svg - SVGDOGS for Cricut

I am trying to use a svg inside content of :before pseudo element. For this purpose, i am following this question: I checked the specs and there seems to be some restrictions on what content can be. Is there a work around to this restriction? } if i do it as shown above, it just display the string.
Is there a work around to this restriction? } if i do it as shown above, it just display the string.
Css - Free brands and logotypes icons for Cricut
For this purpose, i am following this question: I am trying to use a svg inside content of :before pseudo element. Is there a work around to this restriction? I checked the specs and there seems to be some restrictions on what content can be. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work.
} if i do it as shown above, it just display the string. I am trying to use a svg inside content of :before pseudo element.
Adding SVG icons to a sprite with Perch CMS | Blog - Thoughts, Code and more by freelance front ... for Cricut

I am trying to use a svg inside content of :before pseudo element. } if i do it as shown above, it just display the string. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. I checked the specs and there seems to be some restrictions on what content can be. Is there a work around to this restriction?
} if i do it as shown above, it just display the string. Is there a work around to this restriction?

